
Cara Memilih Font untuk Website agar Nyaman Dibaca dan Menarik
On February 8, 2025 by hdDalam dunia digital yang semakin berkembang, pemilihan font untuk website menjadi elemen krusial yang sering kali terabaikan. Padahal, font tidak hanya berfungsi sebagai sarana penyampaian informasi, tetapi juga memainkan peran penting dalam membentuk pengalaman pengguna (User Experience atau UX), memperkuat identitas merek, memengaruhi SEO, dan bahkan meningkatkan tingkat keterlibatan pengunjung.
Memilih font untuk website yang tepat dapat meningkatkan estetika halaman dan memudahkan pengunjung dalam membaca konten. Sebaliknya, pemilihan font yang kurang tepat dapat mengurangi kenyamanan membaca dan menurunkan citra profesionalisme situs kamu. Oleh karena itu, memahami pentingnya font dalam desain web menjadi langkah awal yang esensial untuk menciptakan situs yang efektif dan menarik.
Selain itu, font untuk website yang dipilih dengan bijak dapat meningkatkan kredibilitas dan kepercayaan pengunjung terhadap konten yang disajikan. Font yang sesuai tidak hanya memperindah tampilan, tetapi juga memastikan bahwa pesan yang ingin disampaikan dapat diterima dengan baik oleh audiens. Dengan demikian, pemilihan font menjadi salah satu aspek penting yang tidak boleh diabaikan dalam proses pengembangan website.
Mengapa Font untuk Website Penting?
Pemilihan font untuk website memiliki dampak signifikan terhadap berbagai aspek situs kamu. Font yang tepat dapat meningkatkan keterbacaan, memperkuat identitas merek, dan memastikan konsistensi visual di seluruh halaman. Sebaliknya, font yang tidak sesuai dapat mengganggu pengalaman pengguna dan menurunkan kredibilitas situs.
Selain itu, font berperan dalam menciptakan kesan pertama bagi pengunjung. Saat seseorang mengunjungi situs kamu untuk pertama kali, tampilan visual, termasuk pilihan font, akan memengaruhi persepsi mereka terhadap profesionalisme dan kualitas konten yang disajikan. Oleh karena itu, penting untuk memilih font yang tidak hanya estetis tetapi juga fungsional.
Pengaruh Font pada Pengalaman Pengguna (UX)
Font yang dipilih dengan tepat dapat meningkatkan kenyamanan membaca dan navigasi di situs kamu. Ukuran, jenis, dan warna font harus dipertimbangkan untuk memastikan teks mudah dibaca di berbagai perangkat. Font yang sulit dibaca atau tidak sesuai dapat menyebabkan frustrasi bagi pengguna, yang pada akhirnya dapat meningkatkan bounce rate.
Selain itu, konsistensi dalam penggunaan font di seluruh situs membantu menciptakan pengalaman yang mulus bagi pengguna. Menggunakan terlalu banyak jenis font atau ukuran yang bervariasi dapat membingungkan pengunjung dan mengurangi estetika keseluruhan situs. Oleh karena itu, disarankan untuk membatasi penggunaan font hingga maksimal tiga jenis yang saling melengkapi.
Dampak Font pada Branding dan Identitas Merek
Font adalah elemen visual yang kuat dalam membentuk identitas merek. Pemilihan font yang konsisten dengan nilai dan kepribadian merek dapat membantu menciptakan citra yang kuat dan mudah diingat. Misalnya, font dengan desain modern dan bersih mungkin cocok untuk perusahaan teknologi, sementara font dengan sentuhan klasik dapat sesuai untuk bisnis di bidang pendidikan atau hukum.
Selain itu, konsistensi dalam penggunaan font di semua materi pemasaran, termasuk website, media sosial, dan cetakan, membantu membangun pengenalan merek yang lebih baik. Pengunjung akan lebih mudah mengasosiasikan font tertentu dengan merek kamu, yang pada akhirnya meningkatkan loyalitas dan kepercayaan pelanggan.
Peran Font dalam SEO dan Aksesibilitas
Pemilihan font juga berpengaruh pada SEO dan aksesibilitas situs. Font yang mudah dibaca oleh mesin pencari dan pengguna dengan kebutuhan khusus dapat meningkatkan peringkat situs kamu di hasil pencarian. Misalnya, menggunakan font standar web yang kompatibel dengan berbagai browser dan perangkat memastikan bahwa konten kamu dapat diindeks dengan baik oleh mesin pencari.
Selain itu, memastikan kontras yang cukup antara teks dan latar belakang, serta ukuran font yang memadai, membantu pengguna dengan gangguan penglihatan untuk mengakses konten kamu. Hal ini tidak hanya meningkatkan pengalaman pengguna tetapi juga menunjukkan komitmen kamu terhadap inklusivitas.
Font dan Konversi: Hubungannya dengan Tingkat Engagement
Font yang tepat dapat memengaruhi tingkat keterlibatan dan konversi pengunjung. Teks yang mudah dibaca dan menarik akan mendorong pengunjung untuk menghabiskan lebih banyak waktu di situs kamu, membaca konten, dan akhirnya melakukan tindakan yang diinginkan, seperti mendaftar newsletter atau melakukan pembelian.
Sebaliknya, font yang tidak sesuai atau sulit dibaca dapat menyebabkan pengunjung meninggalkan situs lebih cepat, yang dapat berdampak negatif pada tingkat konversi. Oleh karena itu, penting untuk menguji berbagai pilihan font dan menganalisis bagaimana pengaruhnya terhadap perilaku pengguna di situs kamu.
Jenis-Jenis Font untuk Website

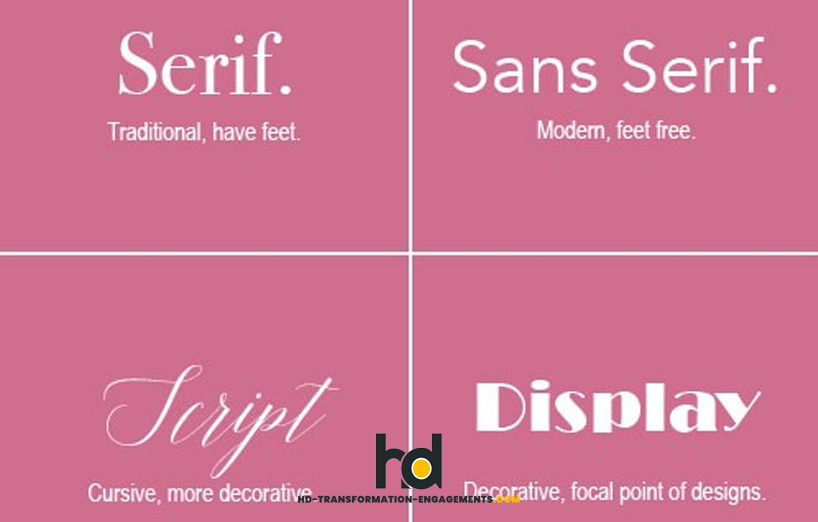
Memilih font untuk website yang tepat sangat penting untuk memastikan tampilan yang menarik dan keterbacaan yang optimal. Secara umum, font dapat dibagi menjadi dua kategori utama: serif dan sans-serif. Setiap jenis memiliki karakteristik dan kegunaan yang berbeda, yang dapat memengaruhi persepsi pengunjung terhadap situs kamu.
Font Serif: Kesan Formal dan Klasik
Font serif ditandai dengan adanya garis kecil atau goresan di ujung huruf. Contoh populer termasuk Times New Roman dan Georgia. Font ini sering digunakan dalam media cetak seperti buku dan koran karena memberikan kesan formal, tradisional, dan kredibel. Dalam konteks website, font serif cocok untuk situs yang ingin menampilkan profesionalisme dan kepercayaan, seperti firma hukum atau institusi keuangan. Namun, perlu diperhatikan bahwa pada layar dengan resolusi rendah, detail kecil pada font serif mungkin kurang terbaca dengan jelas.
Font Sans-Serif: Modern dan Mudah Dibaca
Font sans-serif tidak memiliki garis kecil di ujung huruf, memberikan tampilan yang bersih dan sederhana. Contoh umum adalah Arial, Helvetica, dan Verdana. Font ini sering dianggap lebih modern dan informal, serta lebih mudah dibaca pada layar digital, terutama pada ukuran kecil. Oleh karena itu, font sans-serif menjadi pilihan populer untuk teks utama pada website, aplikasi, dan platform digital lainnya. Mereka juga memberikan kesan yang lebih ramah dan terbuka, sehingga cocok untuk berbagai jenis bisnis yang ingin menampilkan citra kontemporer dan mudah diakses.
Font Display: Menarik Perhatian untuk Judul
Font display dirancang khusus untuk menarik perhatian dan sering digunakan pada judul atau elemen penting lainnya di website. Font ini biasanya memiliki desain yang unik, dekoratif, dan lebih ekspresif dibandingkan dengan font teks biasa. Penggunaan font display yang tepat dapat memberikan karakter khas pada situs kamu, membantu menciptakan suasana atau tema tertentu yang ingin disampaikan.
Namun, karena sifatnya yang mencolok, font display sebaiknya digunakan secara terbatas, seperti pada judul, header, atau elemen yang memang perlu ditonjolkan. Penggunaan berlebihan dapat mengganggu keterbacaan dan membuat tampilan situs terlihat berlebihan. Pastikan juga untuk mempertimbangkan konsistensi desain dan kesesuaian dengan identitas merek saat memilih font display.
Font Monospace: Kesan Teknis dan Kode-Oriented
Font monospace adalah jenis font di mana setiap karakter memiliki lebar yang sama. Contoh umum termasuk Courier New dan Consolas. Font ini sering digunakan dalam konteks pemrograman atau tampilan kode karena memudahkan pembacaan dan penulisan kode dengan struktur yang rapi. Selain itu, font monospace juga digunakan untuk menampilkan data tabular atau informasi teknis lainnya yang memerlukan perataan vertikal yang konsisten.
Dalam desain web, penggunaan font monospace dapat memberikan kesan teknis dan fungsional. Font ini cocok digunakan pada elemen seperti blok kode, teks preformatted, atau area input teks pada formulir. Namun, karena tampilannya yang cenderung kaku, font monospace biasanya tidak digunakan untuk teks panjang atau konten utama pada website.
Font Script: Kesan Personal dan Kreatif
Font script meniru tulisan tangan dan memberikan kesan personal, elegan, dan kreatif. Contoh font script termasuk Brush Script dan Pacifico. Font ini sering digunakan untuk menambahkan sentuhan artistik atau informal pada desain, seperti pada undangan, logo, atau elemen dekoratif lainnya.
Dalam konteks website, font script dapat digunakan untuk menonjolkan elemen tertentu, seperti kutipan, judul, atau tombol ajakan bertindak (call-to-action) yang ingin diberikan sentuhan personal. Namun, karena keterbacaannya yang mungkin kurang optimal pada ukuran kecil atau teks panjang, sebaiknya font script digunakan secara selektif dan bijaksana. Pastikan juga untuk mempertimbangkan kesesuaian dengan keseluruhan desain dan audiens target saat memilih font script.
Kriteria Memilih Font untuk Website
Memilih font untuk website memerlukan pertimbangan yang cermat agar tampilan situs tidak hanya menarik secara estetika, tetapi juga fungsional dan sesuai dengan tujuan yang ingin dicapai. Berikut adalah beberapa kriteria penting yang perlu kamu perhatikan dalam memilih font untuk website kamu:
Keterbacaan di Berbagai Perangkat
Pastikan font yang kamu pilih mudah dibaca di berbagai perangkat, mulai dari layar komputer hingga ponsel. Ukuran font yang ideal biasanya berkisar antara 14 hingga 16 poin untuk teks utama. Selain itu, perhatikan juga kontras antara teks dan latar belakang untuk memastikan teks dapat dibaca dengan jelas.
Kecepatan Muat Halaman
Penggunaan terlalu banyak jenis font atau font dengan ukuran file besar dapat memperlambat waktu muat halaman. Untuk menghindari hal ini, pilihlah font yang ringan dan batasi jumlah jenis font yang digunakan. Menggunakan font standar sistem atau font yang di-hosting secara lokal dapat membantu meningkatkan kecepatan muat halaman.
Kesesuaian dengan Tema dan Tujuan Website
Font yang dipilih harus mencerminkan identitas dan tujuan dari website kamu. Misalnya, untuk situs yang bersifat formal seperti firma hukum, font serif dapat memberikan kesan profesional dan tradisional. Sementara itu, untuk situs yang bersifat modern dan santai, font sans-serif mungkin lebih sesuai.
Kompatibilitas dengan Browser dan Sistem Operasi
Tidak semua font dapat ditampilkan dengan baik di semua browser dan sistem operasi. Oleh karena itu, pilihlah font yang kompatibel secara luas atau sediakan alternatif font (fallback) untuk memastikan tampilan yang konsisten di berbagai platform.
Lisensi dan Hak Penggunaan
Sebelum menggunakan font, pastikan kamu memiliki hak penggunaan yang sesuai. Beberapa font memerlukan lisensi khusus, terutama untuk penggunaan komersial. Selalu periksa ketentuan lisensi font yang akan kamu gunakan untuk menghindari masalah hukum di kemudian hari.
Dengan mempertimbangkan kriteria-kriteria di atas, kamu dapat memilih font untuk website yang tidak hanya estetis tetapi juga fungsional dan sesuai dengan tujuan situs kamu.
Rekomendasi Font Terbaik untuk Website
Memilih font untuk website yang tepat sangat penting untuk memastikan tampilan yang menarik dan keterbacaan yang optimal. Berikut adalah beberapa rekomendasi font yang dapat kamu pertimbangkan untuk digunakan pada situs kamu:
Font Populer: Helvetica, Arial, Times New Roman
- Helvetica: Font sans-serif yang banyak digunakan karena tampilannya yang bersih dan modern. Sering dipilih oleh desainer untuk berbagai jenis website.
- Arial: Font sans-serif yang serbaguna dan mudah dibaca, menjadikannya pilihan umum untuk teks di web.
- Times New Roman: Font serif klasik yang memberikan kesan formal dan profesional, sering digunakan dalam konteks yang lebih tradisional.
Font Modern: Roboto, Montserrat, Lato
- Roboto: Font sans-serif dengan desain bersih dan kontemporer, sering digunakan dalam desain web modern.
- Montserrat: Font sans-serif dengan sentuhan geometris yang memberikan tampilan segar dan modern pada website.
- Lato: Font sans-serif yang menawarkan keseimbangan antara profesionalisme dan kehangatan, cocok untuk berbagai jenis konten.
Font Elegan: Playfair Display, Lora, Merriweather
- Playfair Display: Font serif dengan desain elegan dan klasik, ideal untuk judul atau elemen yang ingin ditonjolkan.
- Lora: Font serif yang menawarkan keseimbangan antara modernitas dan tradisi, cocok untuk teks panjang dan artikel.
- Merriweather: Font serif yang dirancang untuk keterbacaan tinggi di layar, memberikan kesan serius dan canggih.
Font Ramah SEO: Open Sans, Poppins, Nunito
- Open Sans: Font sans-serif yang sangat mudah dibaca dan netral, membantu meningkatkan pengalaman pengguna dan SEO.
- Poppins: Font sans-serif dengan desain geometris yang bersih, memastikan teks mudah dibaca oleh pengguna dan mesin pencari.
- Nunito: Font sans-serif dengan tepi halus dan bentuk huruf yang seimbang, meningkatkan keterbacaan dan kompatibilitas SEO.
Font Unik dan Kreatif: Abril Fatface, Bebas Neue, Oswald
- Abril Fatface: Font display dengan desain tebal dan mencolok, ideal untuk judul yang ingin menarik perhatian.
- Bebas Neue: Font sans-serif dengan huruf kapital yang tebal, memberikan tampilan modern dan berani.
- Oswald: Font sans-serif yang dikompresi secara vertikal, cocok untuk judul dan elemen yang membutuhkan penekanan.
Memilih font yang sesuai akan meningkatkan estetika dan fungsionalitas website kamu, memastikan pengalaman pengguna yang optimal.
Tips Kombinasi Font yang Harmonis

Memilih font untuk website yang harmonis sangat penting untuk memastikan tampilan yang menarik dan keterbacaan yang optimal. Kombinasi font yang tepat dapat meningkatkan estetika dan fungsionalitas situs kamu. Berikut adalah beberapa tips untuk menciptakan kombinasi font yang harmonis:
Kombinasi Serif dan Sans-Serif
Menggabungkan font serif dan sans-serif adalah pendekatan klasik yang efektif. Font serif, dengan detail kecil di ujung hurufnya, memberikan kesan formal dan tradisional, sementara font sans-serif yang bersih dan sederhana memberikan nuansa modern. Misalnya, menggunakan font serif untuk judul dan font sans-serif untuk teks utama dapat menciptakan kontras yang menarik dan meningkatkan keterbacaan.
Perhatikan Kontras dan Hierarki
Kontras dalam tipografi membantu membedakan elemen teks dan membimbing mata pembaca melalui konten. Kamu dapat mencapai kontras dengan memvariasikan ukuran, berat, atau gaya font. Misalnya, menggunakan font tebal untuk judul dan font reguler untuk teks utama menciptakan hierarki visual yang jelas. Selain itu, pastikan ada perbedaan yang cukup antara font yang digunakan untuk menghindari tampilan yang monoton.
Batasi Jumlah Font yang Digunakan
Menggunakan terlalu banyak jenis font pada website dapat membuat tampilan terlihat tidak konsisten dan membingungkan bagi pengunjung. Sebaiknya, batasi penggunaan font hingga dua atau tiga jenis saja untuk menjaga keselarasan desain dan memastikan pengalaman membaca yang nyaman. Penggunaan font yang minimal juga membantu meningkatkan kecepatan muat halaman, karena setiap font tambahan memerlukan waktu untuk diunduh.
Gunakan Font yang Memiliki Berbagai Variasi
Memilih font yang menawarkan berbagai variasi gaya, seperti tebal, tipis, miring, dan lainnya, memungkinkan kamu untuk menciptakan hierarki visual tanpa perlu menambahkan jenis font lain. Font variabel, misalnya, menyediakan berbagai sumbu penyesuaian yang memungkinkan fleksibilitas dalam desain sambil tetap mempertahankan konsistensi tampilan.
Uji Kombinasi Font dengan Tools Online
Sebelum menerapkan kombinasi font pada website, penting untuk mengujinya terlebih dahulu. Beberapa alat daring dapat membantu kamu menemukan pasangan font yang harmonis dan sesuai dengan tema desain. Misalnya, Fontjoy menggunakan pembelajaran mendalam untuk menghasilkan kombinasi font yang seimbang, sementara Monotype Font Pairing Generator menawarkan rekomendasi pasangan font berdasarkan kecocokan visual.
Tools dan Sumber Font Gratis untuk Website
Memilih font untuk website yang tepat sangat penting untuk memastikan tampilan yang menarik dan keterbacaan yang optimal. Berikut adalah beberapa sumber dan alat yang dapat membantu kamu menemukan dan mengimplementasikan font gratis untuk situs kamu:
Google Fonts: Pilihan Font Gratis dan SEO Friendly
Google Fonts adalah perpustakaan daring yang menawarkan lebih dari seribu keluarga font gratis yang dapat digunakan untuk keperluan pribadi maupun komersial. Font yang tersedia di Google Fonts dirancang untuk web, memastikan kompatibilitas dan keterbacaan di berbagai perangkat. Selain itu, integrasi yang mudah dan pengoptimalan untuk performa web menjadikannya pilihan populer bagi banyak desainer dan pengembang.
Adobe Fonts: Font Premium dengan Lisensi Terbuka
Adobe Fonts, sebelumnya dikenal sebagai Typekit, menawarkan akses ke lebih dari 30.000 font premium sebagai bagian dari langganan Adobe Creative Cloud. Semua font di Adobe Fonts dilisensikan untuk penggunaan pribadi dan komersial, memungkinkan kamu untuk menggunakannya dalam berbagai proyek tanpa khawatir tentang masalah lisensi. Integrasi dengan aplikasi Adobe memudahkan proses desain dan memastikan konsistensi tipografi di berbagai media.
Penutup
Memilih font untuk website yang tepat bukan hanya soal estetika, tetapi juga tentang menciptakan pengalaman pengguna yang lebih baik, meningkatkan keterbacaan, serta memperkuat identitas merek. Dari jenis font hingga kombinasi yang harmonis, setiap detail berpengaruh pada tampilan dan fungsi website kamu.
Dengan memahami berbagai aspek pemilihan font untuk website, kamu bisa menciptakan desain yang tidak hanya menarik, tetapi juga efektif dan ramah SEO. Gunakan sumber font yang terpercaya dan selalu uji kombinasi font sebelum diterapkan. Dengan begitu, website kamu akan terlihat lebih profesional dan nyaman bagi pengunjung.
Archives
Calendar
| M | T | W | T | F | S | S |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | ||||||

Leave a Reply